⚡ GMapsBook.com is crafted by Jozef Sorocin (🟢 Book a consulting hour) and powered by:
- Spatialized.io (Elasticsearch & Google Maps consulting).
- and Garages-Near-Me.com (Effortless parking across Germany)
Code Completion & IntelliSenseChrome DevToolsConsole PanelSources Panel & DebuggingLive ExpressionsElements PanelLocating Elements of InterestNetwork PanelOnline Tools
If you made it through chapters 1–5, you now have a solid understanding of how to:
- Create and work with interactive and custom markers, lines, and shapes.
- Trigger and listen to built-in and custom Google Maps events.
- Display native and highly-performant data overlays.
In this chapter we’ll talk about best practices and developer experience (DX) tooling to make your Google Maps integration a walk in the park.
In the individual subchapters, we’ll combine our knowledge of the Maps Javascript API with related Google Maps Platform APIs: Static Maps, Geocoding, & Places.
Code Completion & IntelliSense
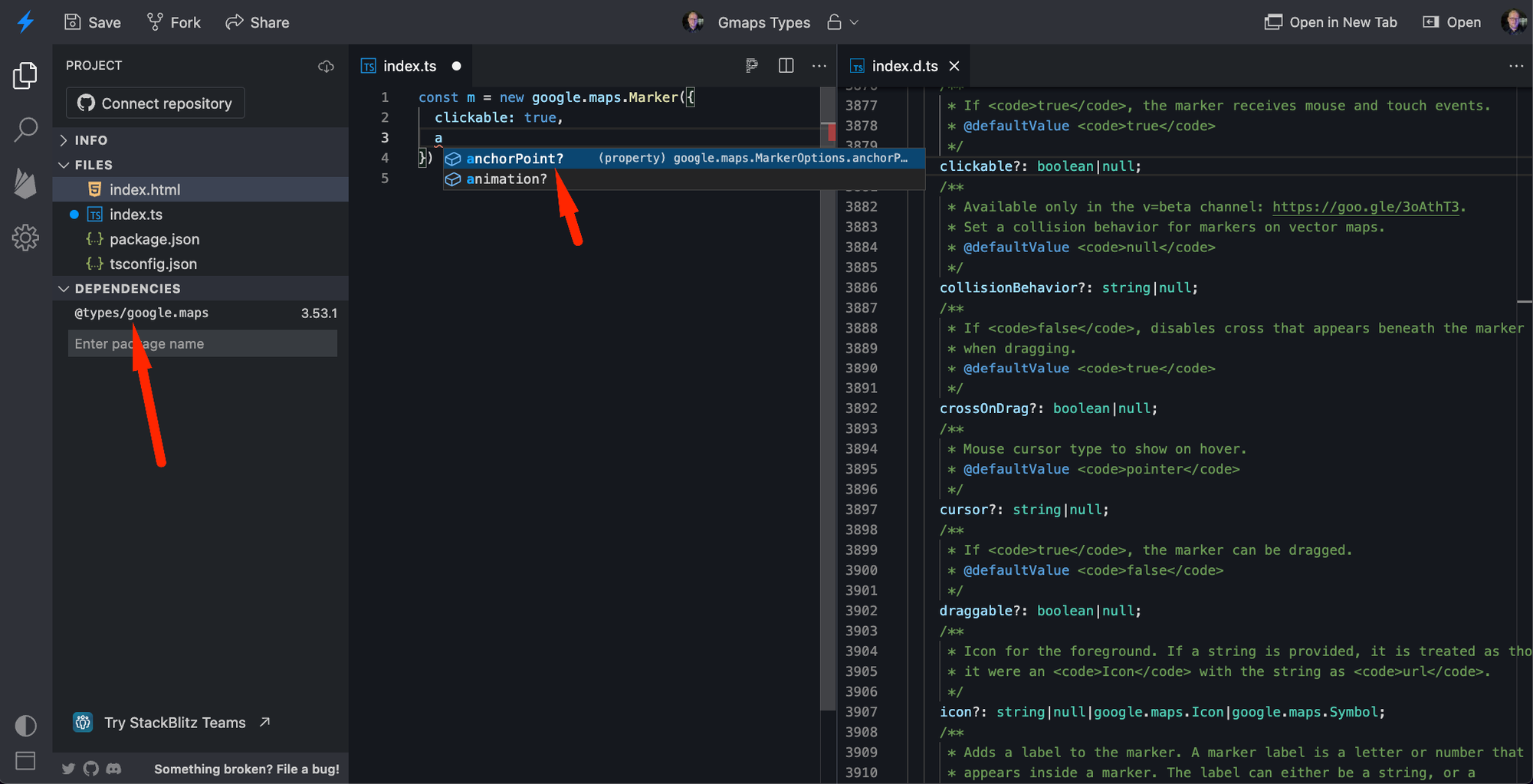
You will likely be coding your Google Maps implementation in an IDE like VSCode, WebStorm or Stackblitz (like all runnable code samples in this handbook.) Regardless of your IDE preference, you should always install
@types/google.maps as part of your devDependencies. This goes for any GoogleMaps-related JavaScript or TypeScript project:

DefinitelyTyped typings for Google Maps The
@types/google.maps package pertains to the browser Maps API.
Most Node.js / server-side libraries (e.g. google-maps-services-js) will expose their own types. More on this in Bulletproof Address Autocomplete.Chrome DevTools
Code completion is super helpful but what if you could directly interact with the available Maps artifacts, classes, and functions? With Chrome DevTools, you can.
Console Panel
Once Google Maps loads, it’ll populate the global
window.google.maps namespace.
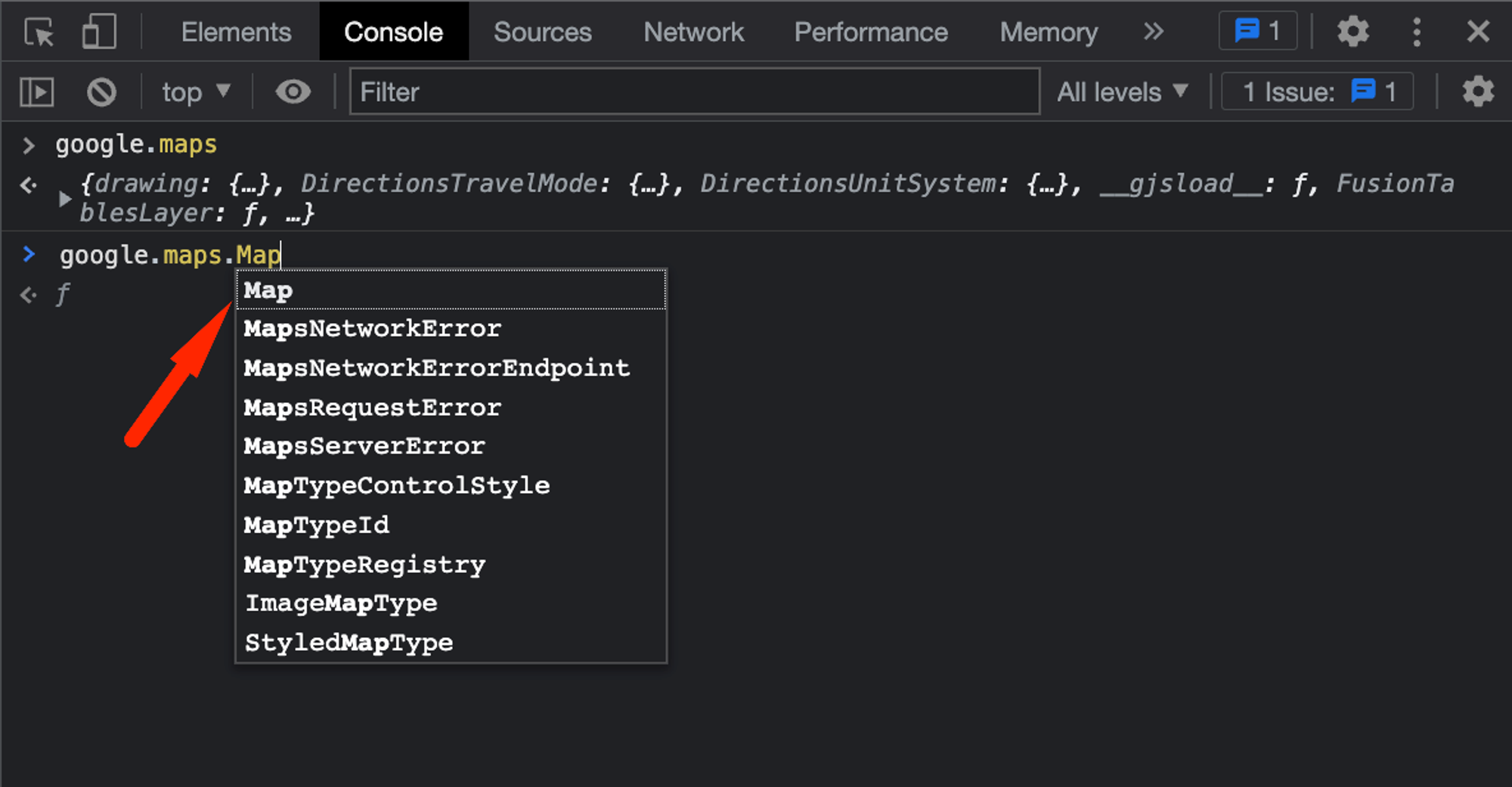
You can interact with the namespace’s members through the Console:
google namespaceSources Panel & Debugging
Not only can you see what’s inside the
google namespace, but you can also view, inspect, and debug Google Maps’ obfuscated code:new google.maps.Map constructorYou can interact with the source of any of the scripts currently loaded on a webpage by searching the Sources panel via
ctrl + p / ⌘ + p.An even more useful trick is to store your own Google Maps instances on the
window object, i.e. via window.map. That way, you can imperatively control the map’s attributes from the Console:Map instance from the ConsoleIn the 2nd half of the video you can see live expressions in action. What’s that all about?
Live Expressions
Given Google Maps’ asynchronous nature, it’s often difficult to schedule your
console.log calls. For instance, panning may take X milliseconds and you’d need some sort of an idle event or a rough .setTimeout callback.In situations like this it might be easier to create a Live Expression where you type an expression once and then pin it to the top of your Console. It’ll be executed in near real-time (roughly every 250ms).
Try typing in:
