⚡ GMapsBook.com is crafted by Jozef Sorocin (🟢 Book a consulting hour) and powered by:
- Spatialized.io (Elasticsearch & Google Maps consulting).
- and Garages-Near-Me.com (Effortless parking across Germany)
First off, localizationNext, UI controlsResizing the controlsRepositioning the controlsFully custom controlsIn this chapter →
Customizing your Google Map is useful for two main reasons:
- A unique map style/theme matching your brand differentiates you from competitors.
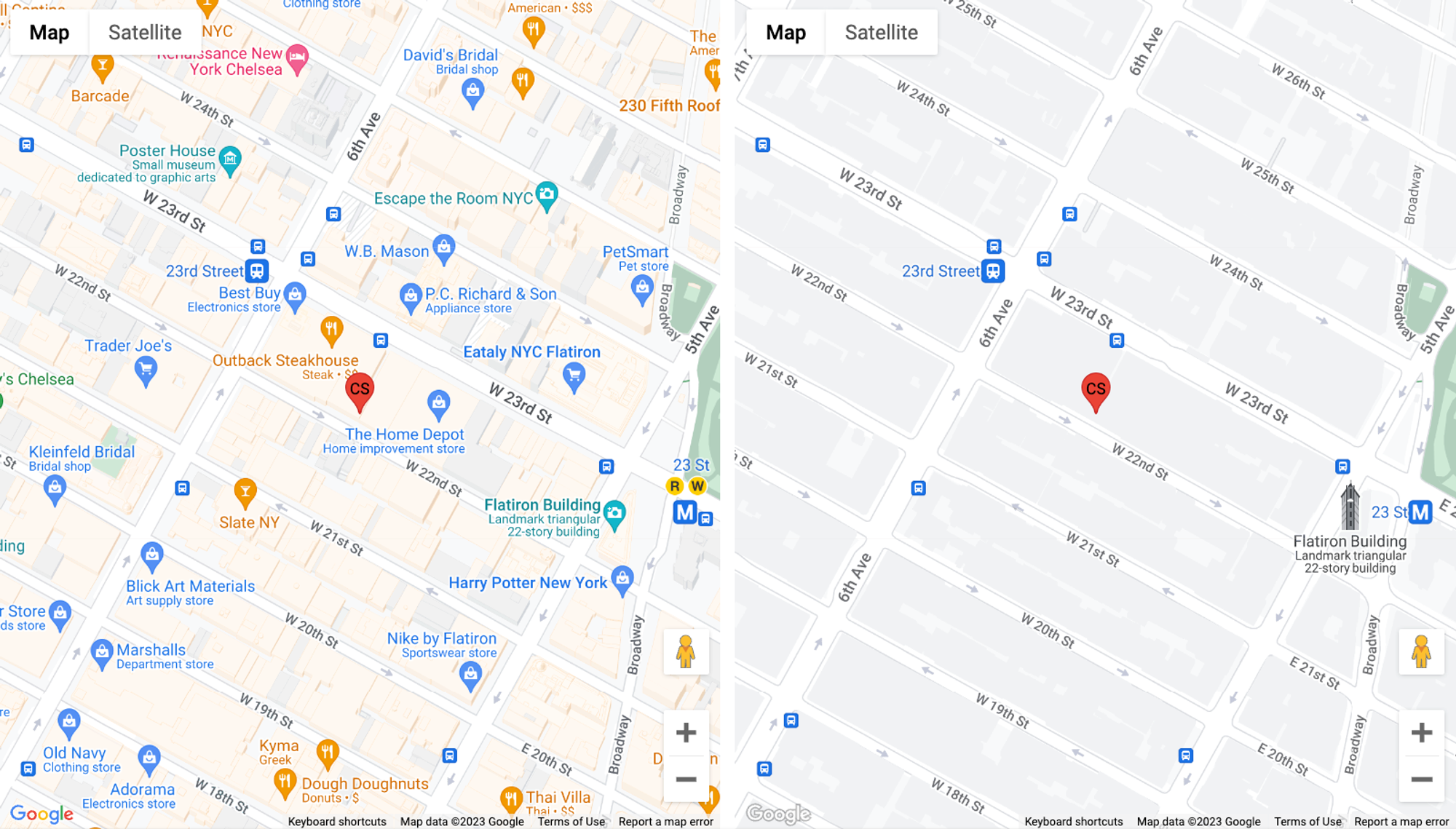
- Decluttering and simplifying the map’s content adapts it to your particular use case. E.g. if you’re running a clothing store, your map doesn’t need to show nearby car repair shops — and vice versa.

First off, localization
Website localization helps you tailor your site to specific regions and cultures, which can improve user experience and engagement. This can lead to increased traffic, conversions, and revenue for your business. The same principle applies for including a Google Map on your website.
By default
the Maps JavaScript API uses the user's preferred language setting as specified in their browser, when displaying textual information such as the names for controls, copyright notices, driving directions and labels on maps.
This setting can be overridden by including the desired
language in the <script> tag:< script async defer src=".../api/js?key=KEY&language=de&callback=initMap">Dynamically changing the map’s
language without reloading the page is notoriously difficult to get right. Even Google’s official demo opts for a hard reload.If you do need to do it dynamically, make sure you:
- remove all the listeners you’ve manually added
- remove the Google-related scripts and CSS from the document
<head>, i.e.:
src.includes('googleapis.com/maps') || src.includes('maps.gstatic.com')- Delete the existing gmaps namespace to prevent memory leaks
window.google = {} as any;- And finally append the
language-enriched & updated<script>tag to the document<body>
