⚡ GMapsBook.com is crafted by Jozef Sorocin (🟢 Book a consulting hour) and powered by:
- Spatialized.io (Elasticsearch & Google Maps consulting).
- and Garages-Near-Me.com (Effortless parking across Germany)
ScenarioApproachThe old-school wayThe modern wayCreating a Map IDCreating a map styleDesign checklist
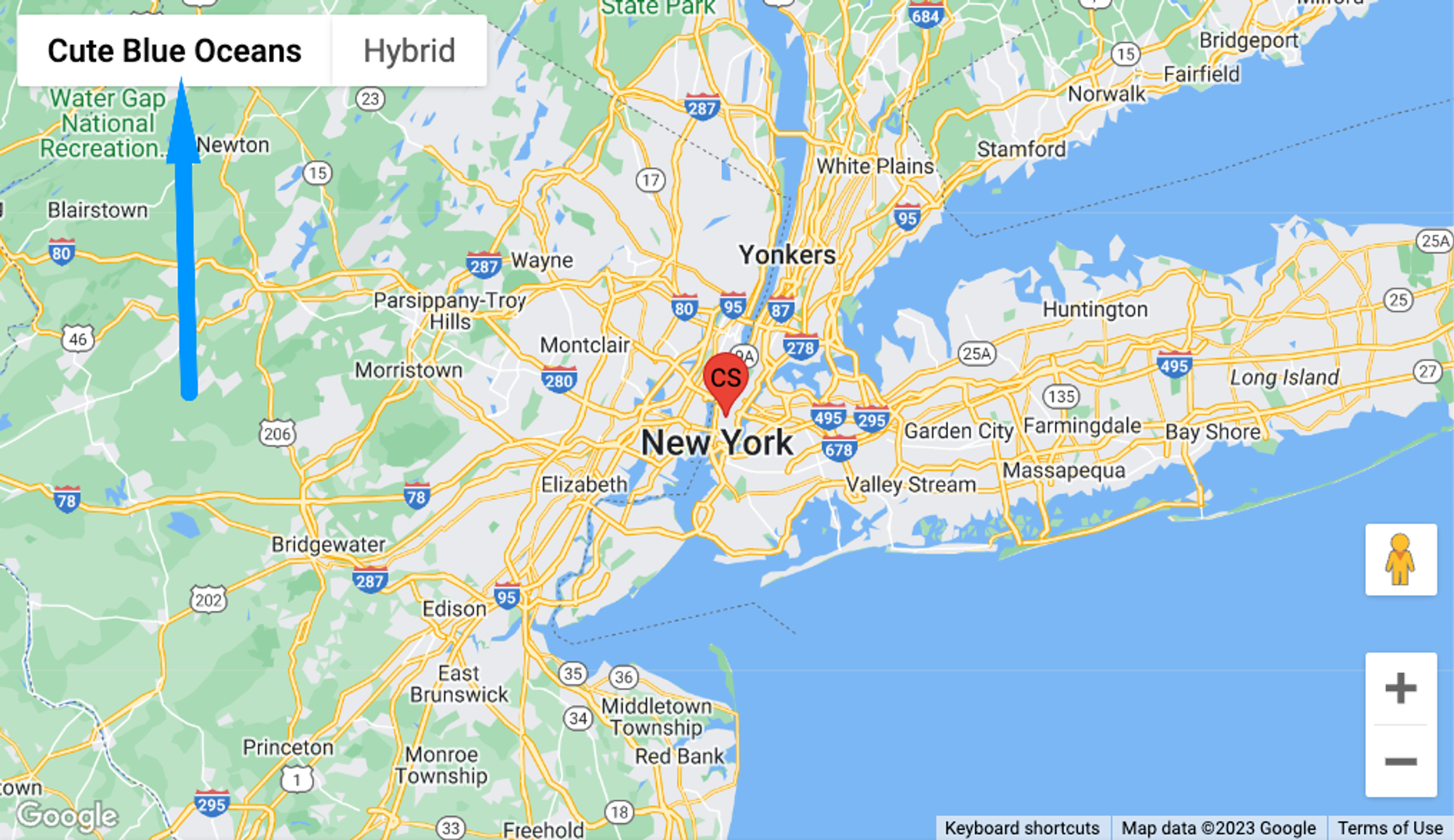
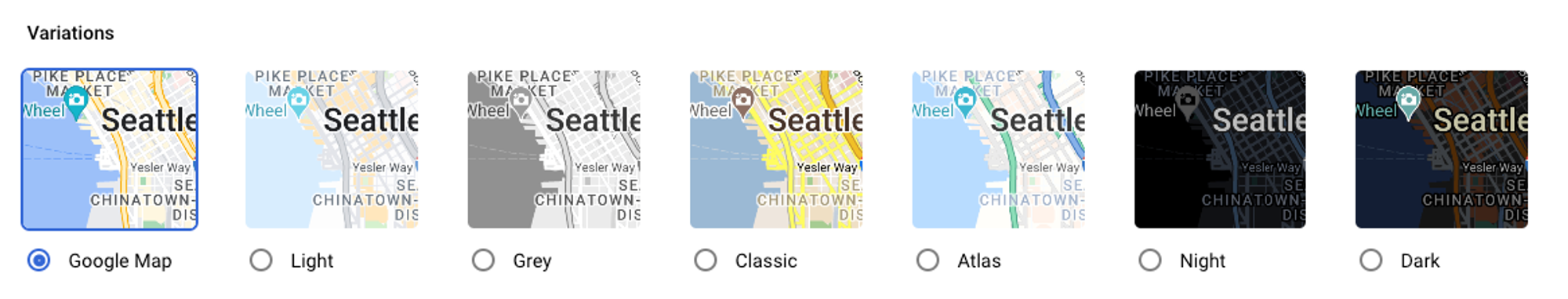
You’ve probably seen many stylistic variations of Google Maps out there on the interwebs:

In this chapter we’ll explore how to:
- override the default landscape, water, and road colors
- adjust the density of points of interest (POIs) to suit your business needs
- reuse brand-specific map styles across multiple map instances.
Scenario
I’m running a chain of restaurants, each of which has its own URL and I’d like to:
- Display a Google Map on each website.
- Adjust the base map look & feel to fit my brand.
- Hide the pins of my competitors’ places + all other “irrelevant” POIs.
Approach
The old-school way
To override the basemap’s color scheme in the old days, you had to resort to what’s called JSON styling. For instance, if you wanted to set the water color to
#7bb8f5, you’d:- go to SnazzyMaps.com or Google’s Styling Wizard and open the styling editor
- find the corresponding
waterentry
- set the hex color
export the JSON code
[
{
"featureType": "water",
"stylers": [
{
"color": "#7bb8f5"
}
]
}
]- create a
StyledMapTypeobject
const cuteBlueOceansStyle = new google.maps.StyledMapType(
// collapsed for brevity
[{"featureType":"water","stylers":[{"color":"#7bb8f5"}]}],
{
name: 'Map',
}
);initialize the map and assign your mapTypeIds
const map = new google.maps.Map(mapContainer, {
center: position,
zoom: 9,
mapTypeControlOptions: {
mapTypeIds: ['blueOceansMapStyleId', 'hybrid'],
},
});- and finally set the
mapTypeIdto apply the custom style
map.mapTypes.set('blueOceansMapStyleId', cuteBlueOceansStyle);
map.setMapTypeId('blueOceansMapStyleId');This approach had a few downsides, though:
- You had to copy & paste the JSON color config throughout your project(s).
- If you wanted to update the style across multiple projects, you had to update them separately.
- Cross-platform brand-aware maps were challenging to keep up to date as the brand evolved.
- There was loads of repetitive boilerplate code etc.
Google realized this and moved maps customization to the cloud in 2020, which brings us to…
The modern way
Since 2020, it’s recommended to use Cloud Map IDs and Cloud Map Styles.