⚡ GMapsBook.com is crafted by Jozef Sorocin (🟢 Book a consulting hour) and powered by:
- Spatialized.io (Elasticsearch & Google Maps consulting).
- and Garages-Near-Me.com (Effortless parking across Germany)
ScenarioApproachFrom points to sets of coordinatesDemystifying LatLng vs LatLngLiteralPoints and LinesNow onto polygonsCheat sheetMarkerPolylineTriangle / Polygon(Polygonized) CircleSolution
Google Maps supports various types of overlays, ranging from markers with associated info windows, through polylines, all the way to circles, rectangles, squares and other kinds of polygons.
Disambiguation: overlays discussed in this chapter will also be called artifacts to differentiate them from 5. Data Layers & Overlays.
You would typically:
- use markers (pins) to display single locations on the map
- connect each marker to a clickable info window containing more detailed information about the underlying location (more on this in Custom Info Windows)
- draw polylines to denote routes, directions, and other kinds of connections between markers
- display circles to indicate a radial ranges around your points of interest — e.g. to represent population, intensity, or density clusters, potential explosion zones etc.
- deploy rectangles to cut out regular subsets of the map canvas — e.g. when developing a “search as I move the map” feature on real estate websites.
- utilize polygons to highlight real-world areas of interest — i.e. plots of land, building footprints, food delivery coverage etc. FYI, delivery coverage isn’t as trivial as it seems — check out this primer on isodistance and isochrone maps if you’re interested in this topic.
Unless customized, all these artifacts are vectorized — meaning that when you move or zoom the map, the overlays move and scale up/down without pixelation and in sync with the map canvas.
The following concepts require elementary knowledge of geographic coordinates, as presented in the previous chapter.
Scenario
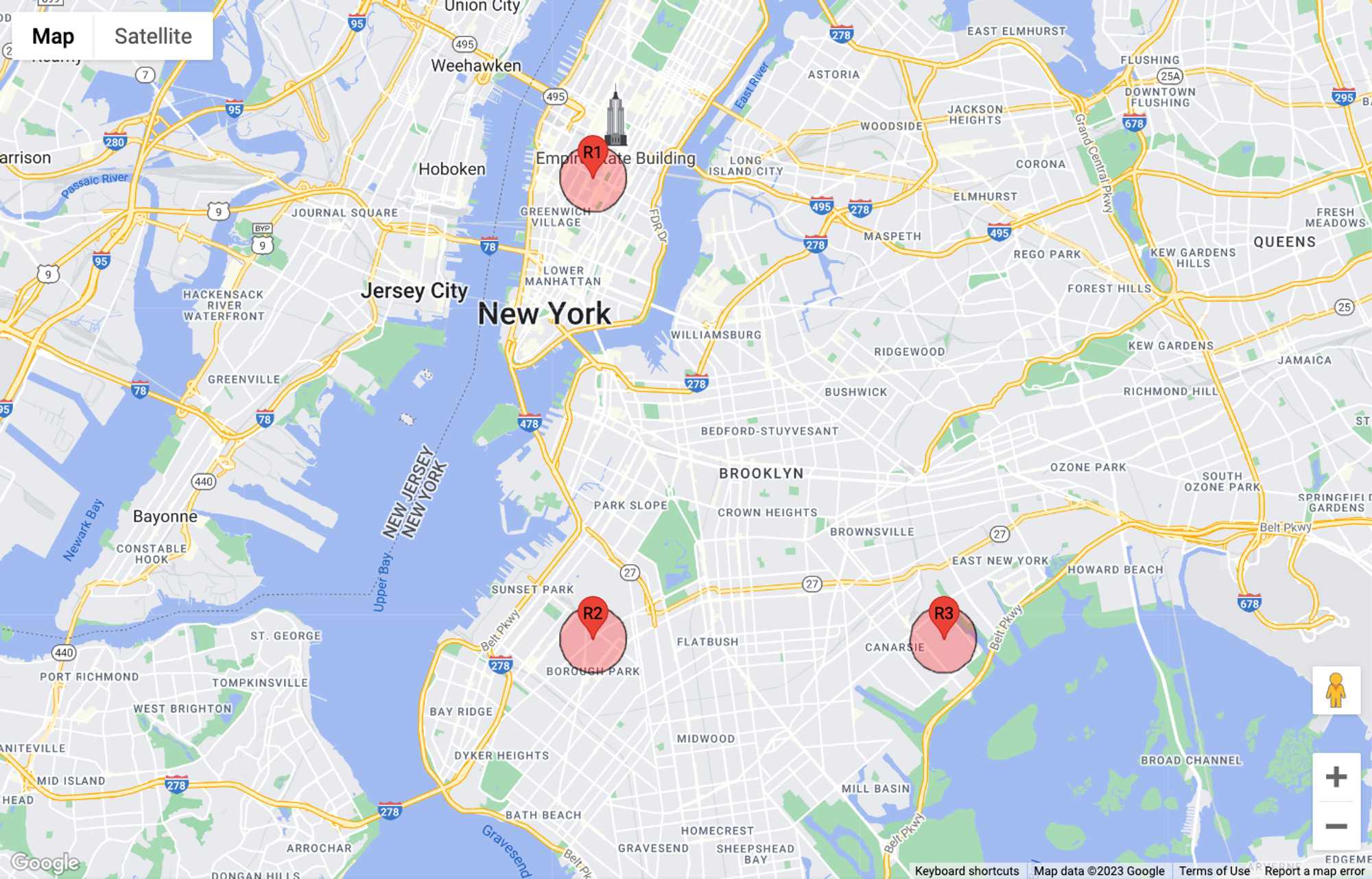
I’d like to display my chain of restaurants on a Google Map and display 0.5mi circles around each location:

Approach
From points to sets of coordinates
Remember how you set the map center using latitude and longitude? All you had to do was to declare a
LatLngLiteral:const position = { lat: 40.7419, lng: -73.9921 } as google.maps.LatLngLiteral;That’s what you do if you know the coordinates beforehand.
But what if you don’t know them and rather want to extract them from the somewhere, such as obtaining the current map center?
Demystifying LatLng vs LatLngLiteral
Well, you could try calling
map.getCenter(). Oddly enough, the return value of this would look like this in the console: _.me {lat: ƒ, lng: ƒ}. That’s an instance of the LatLng class, not a LatLngLiteral! This means you cannot directly extract .lat and .lng from it.However, since the
LatLng class exposes the .lat() and .lng() methods, you could possibly recreate a LatLngLiteral like so:const mapCenter = map.getCenter()
const position = { lat: mapCenter.lat(), lng: mapCenter.lng() } as google.maps.LatLngLiteral;
// {lat: 40.7419, lng: -73.9921}But there’s the handy
.toJSON() method which’ll do it for you automatically:const mapCenter = map.getCenter().toJSON()
// {lat: 40.7419, lng: -73.9921}Remember this method — it’ll come in handy later, esp. in the chapter on 4. Interoperability & Conversions.
