⚡ GMapsBook.com is crafted by Jozef Sorocin (🟢 Book a consulting hour) and powered by:
- Spatialized.io (Elasticsearch & Google Maps consulting).
- and Garages-Near-Me.com (Effortless parking across Germany)
This chapter deals with framework-less JavaScript maps.
If you’re into React or Angular, check out Working with Frameworks.
After Obtaining Your Maps API Key(s), you can proceed to create a map. Let’s walk through a typical use case.
Scenario
On my store’s website, I’d like to show a map with a simple marker in the center. I do know the store’s address but not the precise geo coordinates. What do I do?
Approach
First, let’s briefly talk about geographic coordinates.
Roughly speaking, Google Maps uses a 2D coordinate system of latitude (Y-axis) and longitude (X-axis). Any point on Earth can thus be described with two sets of numbers (coordinates).
For instance, the center of New York City is 40.7128° N[orth], 74.0060° W[est]. But in Google Maps, we don’t work with the North/West/East/South suffixes – we use pluses and minuses. Why? Because it’s easier to work with pure numbers (as opposed to numbers and characters).
To visualize this, consider the following schematic:
North (+90)
|
|
(-180) West ---+--- East (+180)
|
|
South (-90)The vertical line crosses the UK (in Greenwich – that’s where GMT, or Greenwich Mean Time, comes from.)
The horizontal line corresponds to the equator.
The U.S. is located in the upper left quadrant, Europe is mostly top right,
South America bottom left and Australia bottom right.
But back to NYC: 40.7128° N[orth], 74.0060° W[est] can be transformed to 40.7128, -74.0060 and that’s something we can work with.
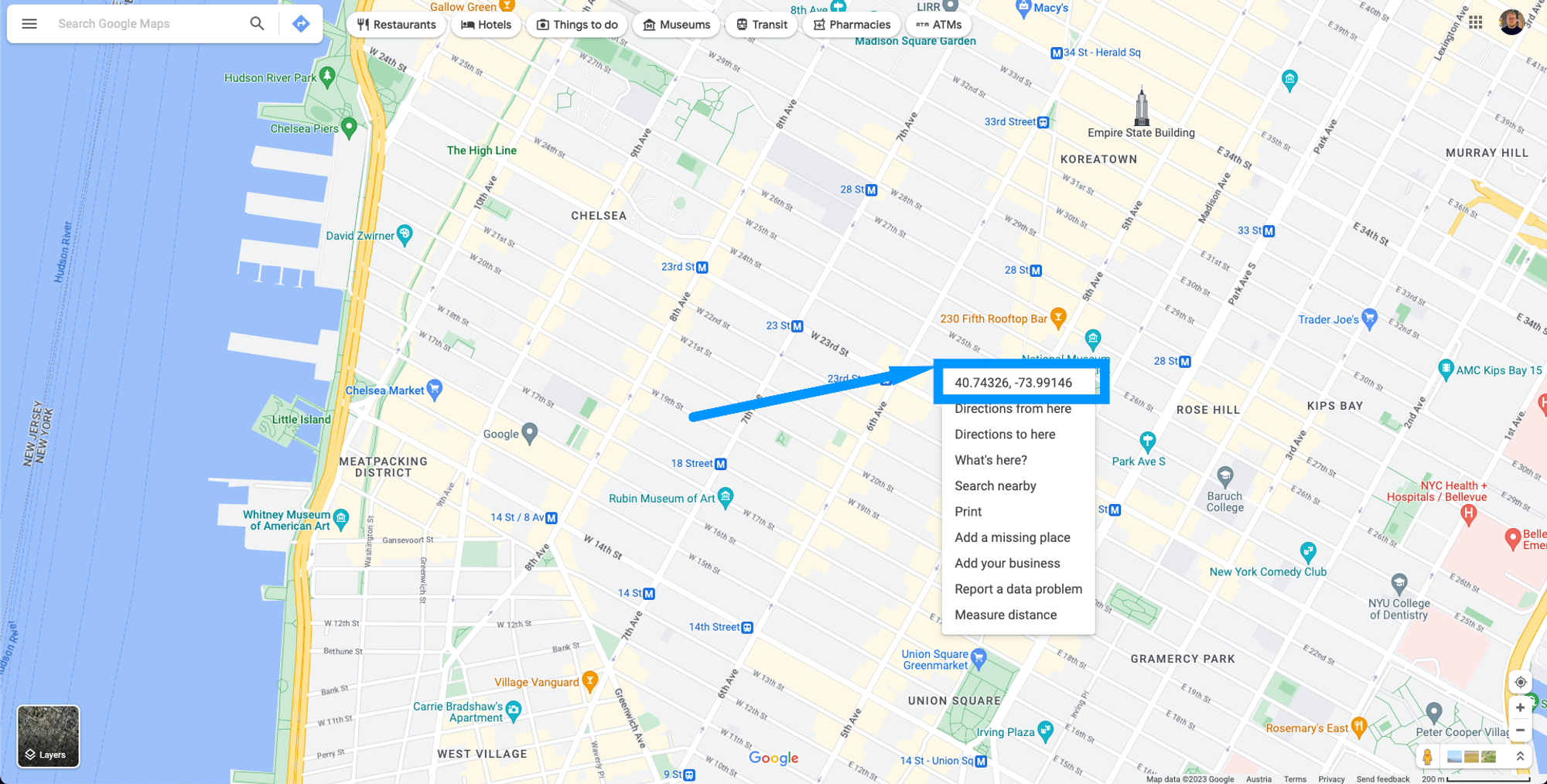
You can quickly look up and copy any point’s coordinates by visiting google.com/maps, searching for the address, and then right-clicking anywhere on the map:

If you need to programmatically convert addresses to geo points, check out the chapter on Bulletproof Address Autocomplete.
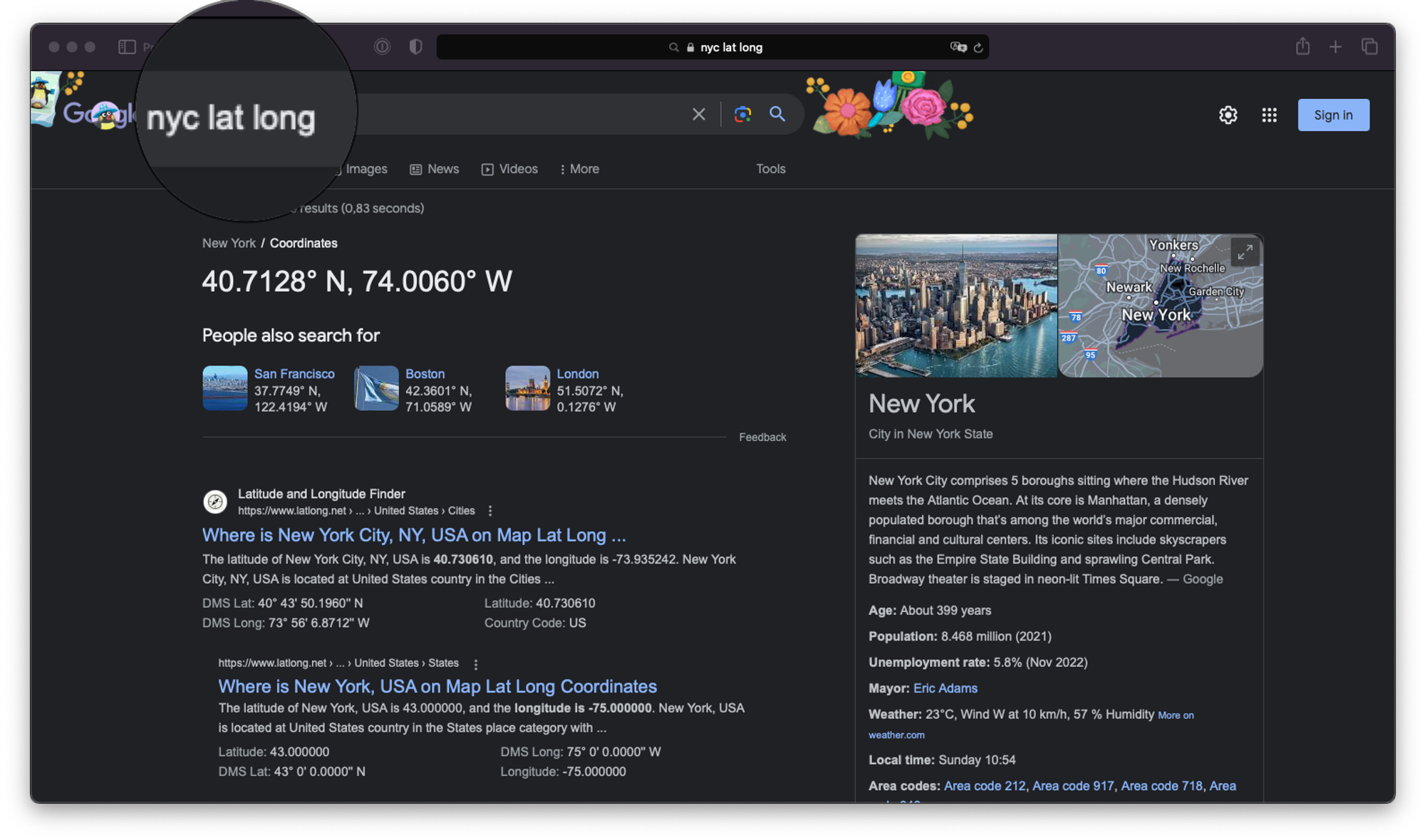
You can also simply google “[place] lat long” to obtain the coordinates:

Or, append the word “decimal” to get a more “copyable” version:
