⚡ GMapsBook.com is crafted by Jozef Sorocin (🟢 Book a consulting hour) and powered by:
- Spatialized.io (Elasticsearch & Google Maps consulting).
- and Garages-Near-Me.com (Effortless parking across Germany)
ScenarioApproachStatic map basicsCustom markersDebugging invalid parametersAnchoring custom markersCustom pathsHexadecimal coloringDevTools’ color pickerHexadecimal opacityPolyline encoding & decodingPutting it all togetherBonus: Image Processing with jimp
Remember the last time you took a trip with Uber/Lyft/Bolt?
Just as the trip ended, you probably got an email containing the receipt and trip summary.
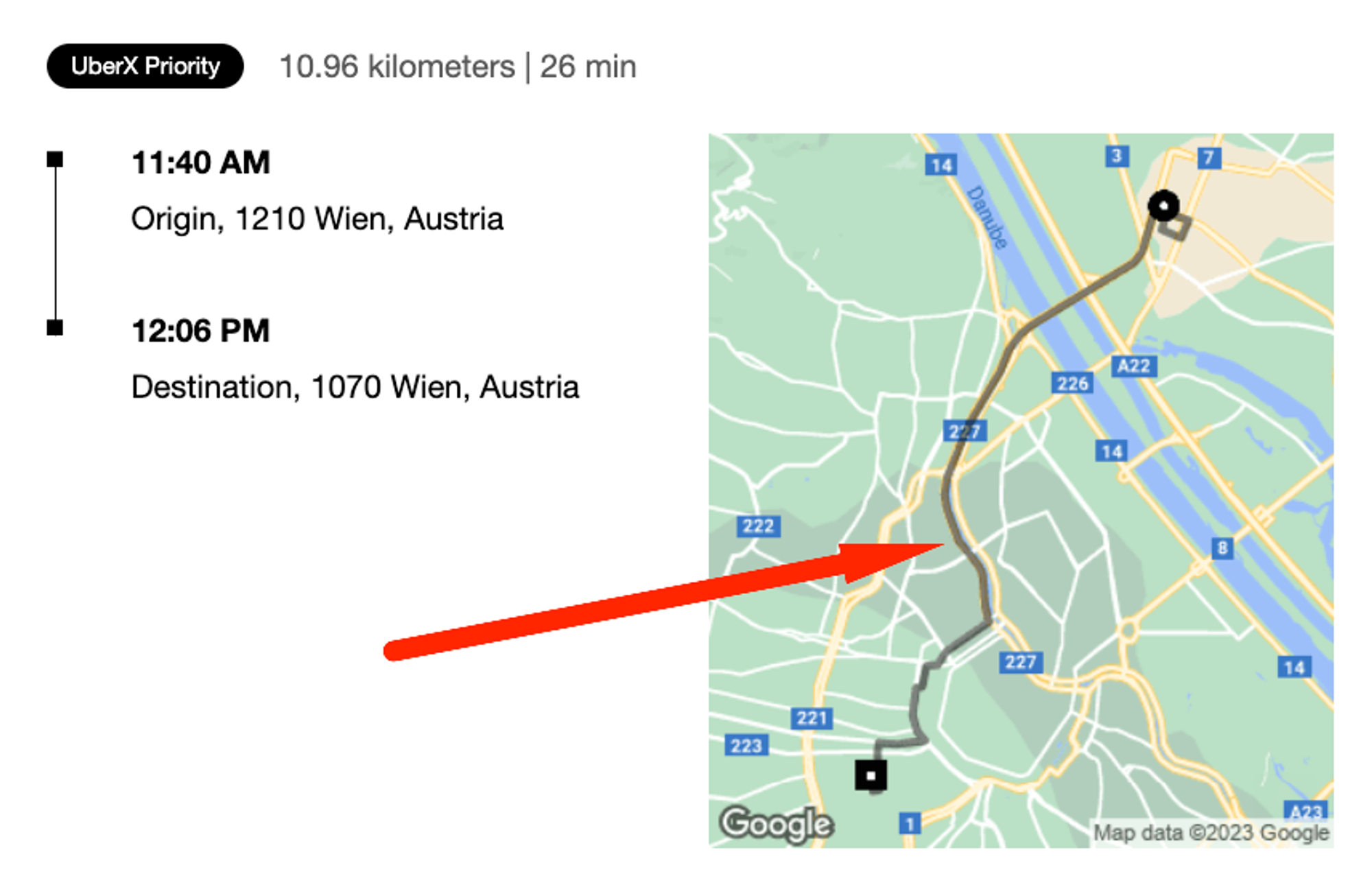
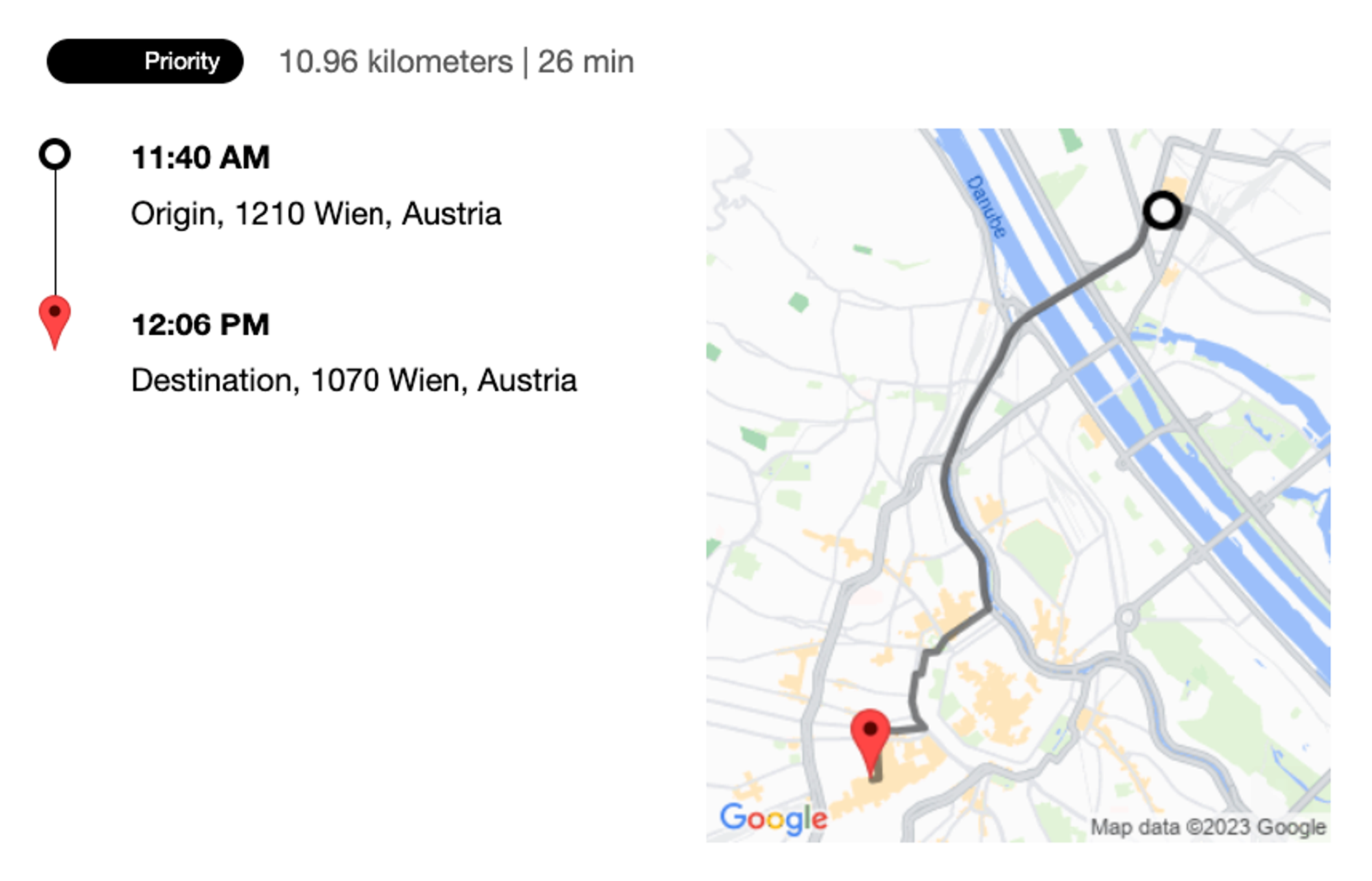
This trip summary then contained the route “screenshot”:

The map “screenshot” is what we call a static map.
In contrast to dynamic maps which you can zoom, pan, and move, static maps are image snapshots (GIF, PNG, or JPEG) of a given viewport.
As you remember from the chapter on map tiles, dynamic raster maps are themselves composed of styled image tiles. The Static API lets you request the very same tiles — on demand.
In this chapter, you’ll learn how to leverage the Google Maps Static API to:
- generate map images consistent with your brand,
- correctly place custom markers,
- and efficiently draw semi-transparent polylines.
Scenario
For my ride-hailing app I’m working on an email that contains an image snapshot of the route.
I’d like to visually differentiate between the origin and the destination.
Plus, I need to make sure the map pins are correctly positioned:

Approach
Static map basics
First off, turn on billing and enable the Maps Static API for your API key.
After that, you’ll be requesting the
https://maps.googleapis.com/maps/api/staticmap?key=AIza...endpoint with various query parameters.
The most basic query parameter is the
size:
?size=312x358Just like with dynamic maps, static maps can be styled using Map IDs by passing the
map_id attribute:
map_id:
?size=312x358
&map_id=cf19af61093c176a
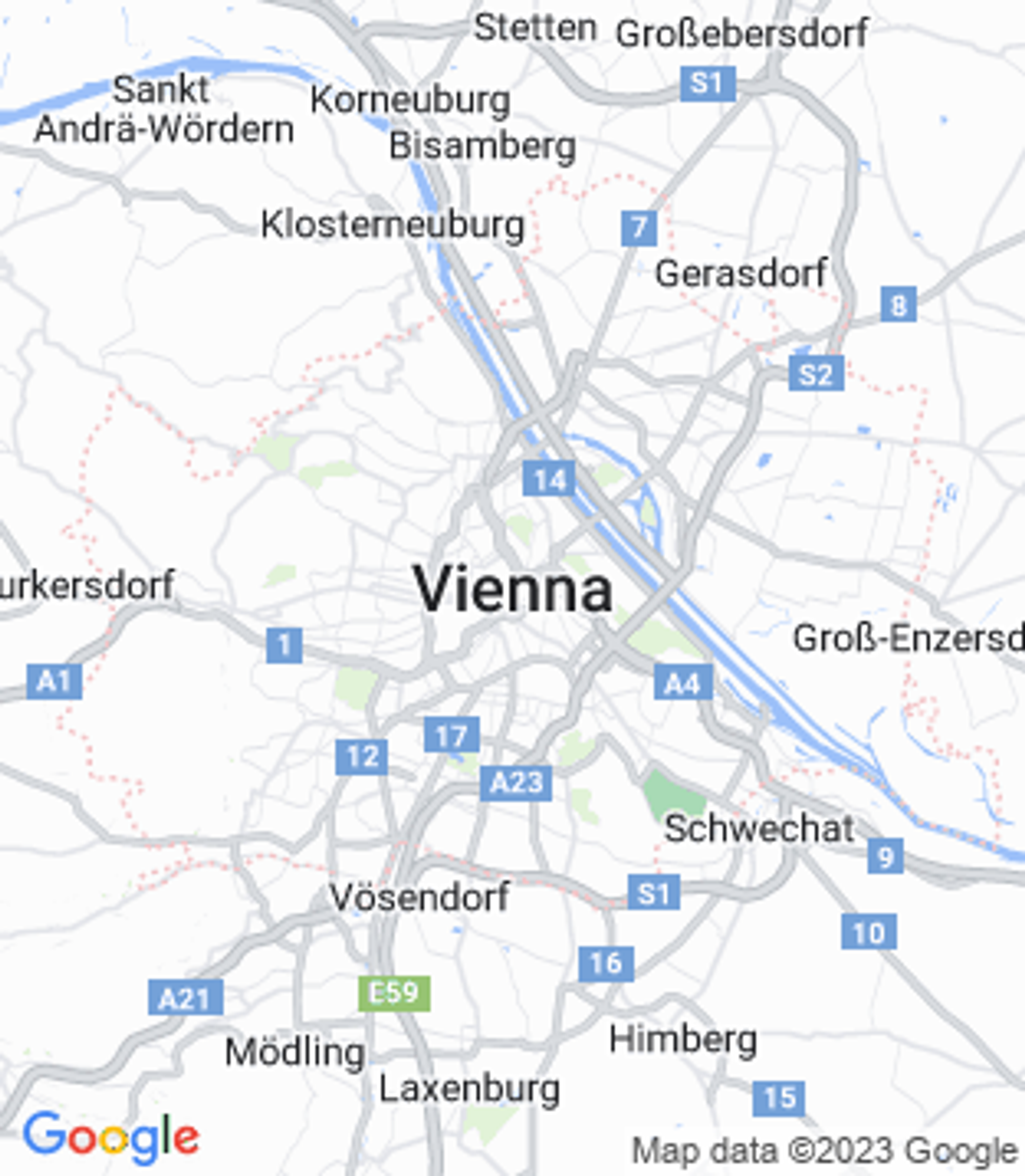
Static maps can be centered either using geocodeable address strings like “Vienna, Austria”…

?size=312x358
&map_id=cf19af61093c176a
¢er=Vienna,Austria…or by passing a latitude/longitude pair and an optional
zoom level.To refresh your understanding of coordinates and learn how to obtain them, go back a few chapters.

?size=312x358
&map_id=cf19af61093c176a
¢er=48.2082,16.3738
&zoom=13Custom markers
To place a custom marker on the static map, you’ll need a marker URL (e.g. this one from Wikimedia) and its position.
With these two pieces of information, you’ll construct a query parameter of the form:
&markers=|icon:...|lat,lngthat is:
&markers=|icon:https://upload.wikimedia.org/wikipedia/commons/thumb/d/d1/Google_Maps_pin.svg/20px-Google_Maps_pin.svg.png|48.2082,16.3738resulting in →

Unlike with dynamic maps’ custom marker labels, static map marker labels cannot be SVGs — neither standard
.svgs nor encoded data URLs like data:image/svg+xml.Only PNGs, JPEGs, or GIFs are permitted — though PNGs are recommended.
One more restriction applies: icons may only be up to 4096 pixels in size (64x64px for square images). Any invalid marker icon will fall back to the default, red Google pin.
